Programs Needed
- Photoshop
Tutorial
- Open Photoshop.
- Go to File > Open and open the image.
- Go to Image > Mode > RGB Color.
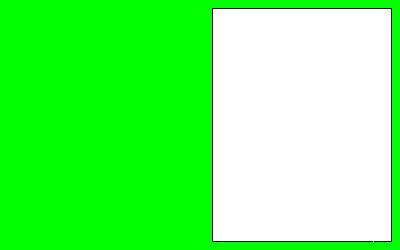
- Choose one of the Templates to use as your blog template.
- In Photoshop, go to Image > Resize > Image Size, then UNCHECK the box at the bottom which says "constrain proportions". Type the height and width of the template in the boxes at the top. Make sure that it says Pixels to the right of your height and width.

- Right click the template and choose Copy.
- In Photoshop, go to Layers > New > Layer. Click OK.
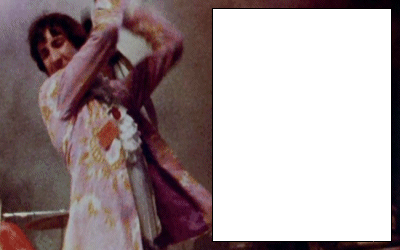
- Go to Edit > Paste.

- Select the Magic Wand Tool
 .
. - Click on the bright green area of the blog, then go to Edit > Delete to get rid of it.

- Go to Selections > Deselect.
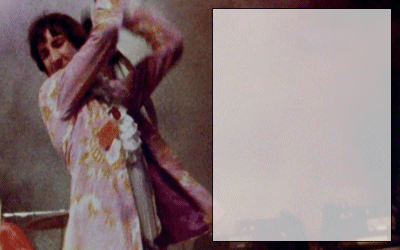
- In the Layer Palette, you should see Opacity: 100%. Click in the box that says "100%" and type in "70". If you don't like the final result, change the opacity to a higher or lower number until you get an effect you like.

- Select the Magic Wand Tool
 and click on the light area inside the black border (where your text goes). If there is more than one text area, hold down the Shift key while selecting each area.
and click on the light area inside the black border (where your text goes). If there is more than one text area, hold down the Shift key while selecting each area. - Select the Flood Fill Tool
 and choose a new colour for inside the box. In the Tool Options Palette, UNCHECK the box beside Contiguous. Click inside a white box to fill it in.
and choose a new colour for inside the box. In the Tool Options Palette, UNCHECK the box beside Contiguous. Click inside a white box to fill it in. - Go to Layers > Flatten Image.
- Go to Select > Deselect.
- Go to File > Save As and save your image.
- Upload your blog to the internet. Check out the Uploading Tutorial for help.
- Get the code that matches the template you used. Replace URLHERE with your blog's URL.
Blog Example
| Smashie smashie! Smashie smashie! Smashie smashie! Smashie smashie! Smashie smashie! Smashie smashie! Smashie smashie! Smashie smashie! Smashie smashie! Smashie smashie! Smashie smashie! Smashie smashie! Smashie smashie! Smashie smashie! Smashie smashie! Smashie smashie! Smashie smashie! Smashie smashie! Smashie smashie! Smashie smashie! |
Blog Example Code
<style type="text/css">
#container { color: black; text-align: left; width: 400px; height: 250px; background-image: url("https://spiders.coolcherrycream.com/images/tutorials/blog/psp-5.gif"); }
#content1 { left: 213px; top: 9px; overflow: auto; }
#box1, #content1 { width: 178px; height: 232px; position: absolute; }
#content1 table { padding: 4px; }
</style>
<div id="container">
<div id="box1"><div id="content1"><table><tr><td>
Smashie smashie!<br>Smashie smashie!<br>Smashie smashie!<br>Smashie smashie!<br>
Smashie smashie!<br>Smashie smashie!<br>Smashie smashie!<br>Smashie smashie!<br>
Smashie smashie!<br>Smashie smashie!<br>Smashie smashie!<br>Smashie smashie!<br>
Smashie smashie!<br>Smashie smashie!<br>Smashie smashie!<br>Smashie smashie!<br>
Smashie smashie!<br>Smashie smashie!<br>Smashie smashie!<br>Smashie smashie!<br>
</td></tr></table></div></div>
</div>