Programs Needed
- Paint (included on Windows computers)
Tutorial
- Open Paint.
- Go to Images > Attributes and in the height and width boxes type in "1" (pixel). This is to make sure there is no extra white space around your blog when you are done.
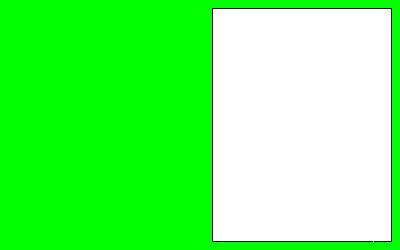
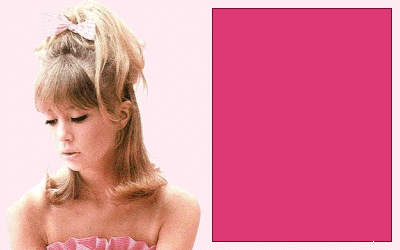
- Choose one of the Templates to use as your blog template.
- Right click on the picture and choose copy.
- Switch back to Paint and go to Edit > Paste.

- Select a colour from the colour box. If you do not like any of the basic colours, double click on any one of them and a dialogue box will come up. Click on the "Define Custom Colors" button. Use your cursor to select a color, click the "Add to Custom Colors" button, and then click "OK".
- Select the Paint Can Tool
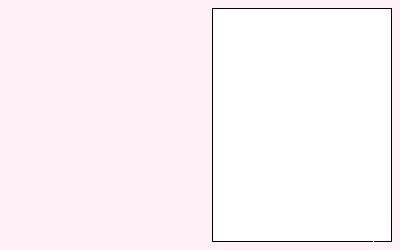
 and fill in the background (the bright green part) with the colour you selected.
and fill in the background (the bright green part) with the colour you selected.
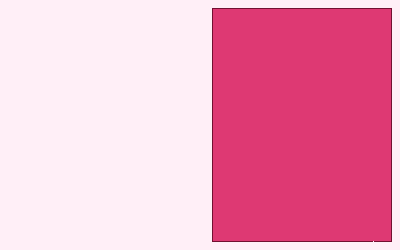
- Repeat steps 6 and 7 but fill in the white box(es) instead.

- Go to Image > Draw Opaque (now there should be NO check mark beside Draw Opaque).
- Find one or more images that you would like to use on your blog.

- Copy and paste the image(s) onto the empty space in your blog, not inside the box(es).

- You may find that one of your images has been partly filled in with your background colour. To fix this, select the Paint Can Tool
 and select white from the color box, then fill in your image.
and select white from the color box, then fill in your image. - You may find that if you are using a dark background colour you will see little dots around your images. Select the Magnifier Tool
 and zoom in on your image. Select the Pencil Tool
and zoom in on your image. Select the Pencil Tool  and colour in the dots with your background colour.
and colour in the dots with your background colour. - Go to File > Save As and save your image.
- Upload your blog to the internet. Check out the Uploading Tutorial for help.
- Get the code that matches the template you used. Replace URLHERE with your blog's URL.
Blog Example
| What will you do when you get lonely No one waiting by your side? You been running and hiding much too long You know it's just your foolish pride What will you do when you get lonely No one waiting by your side? You been running and hiding much too long You know it's just your foolish pride |
<style type="text/css">
#container { color: black; text-align: left; width: 400px; height: 250px; background-image: url("https://spiders.coolcherrycream.com/images/tutorials/blog/paint-5.gif"); }
#content1 { left: 213px; top: 9px; overflow: auto; }
#box1, #content1 { width: 178px; height: 232px; position: absolute; }
#content1 table { padding: 4px; }
</style>
<div id="container">
<div id="box1"><div id="content1"><table><tr><td>
What will you do when you get lonely<br />No one waiting by your side?<br />You been running and hiding much too long<br />You know its just your foolish pride
What will you do when you get lonely<br />No one waiting by your side?<br />You been running and hiding much too long<br />You know its just your foolish pride
</td></tr></table></div></div>
</div>